UI Explorerの使い方
UiPath Studioのデザインタブにある[UI Explorer]を選択することで使用できます。

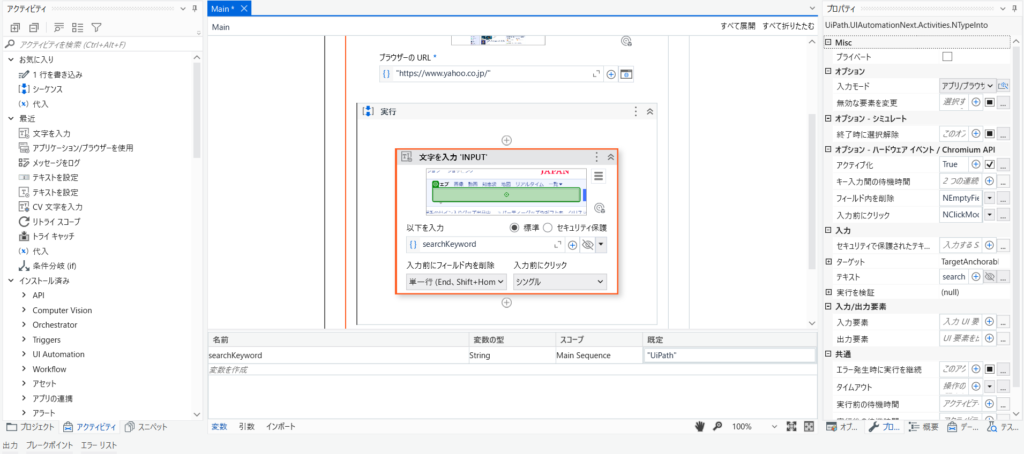
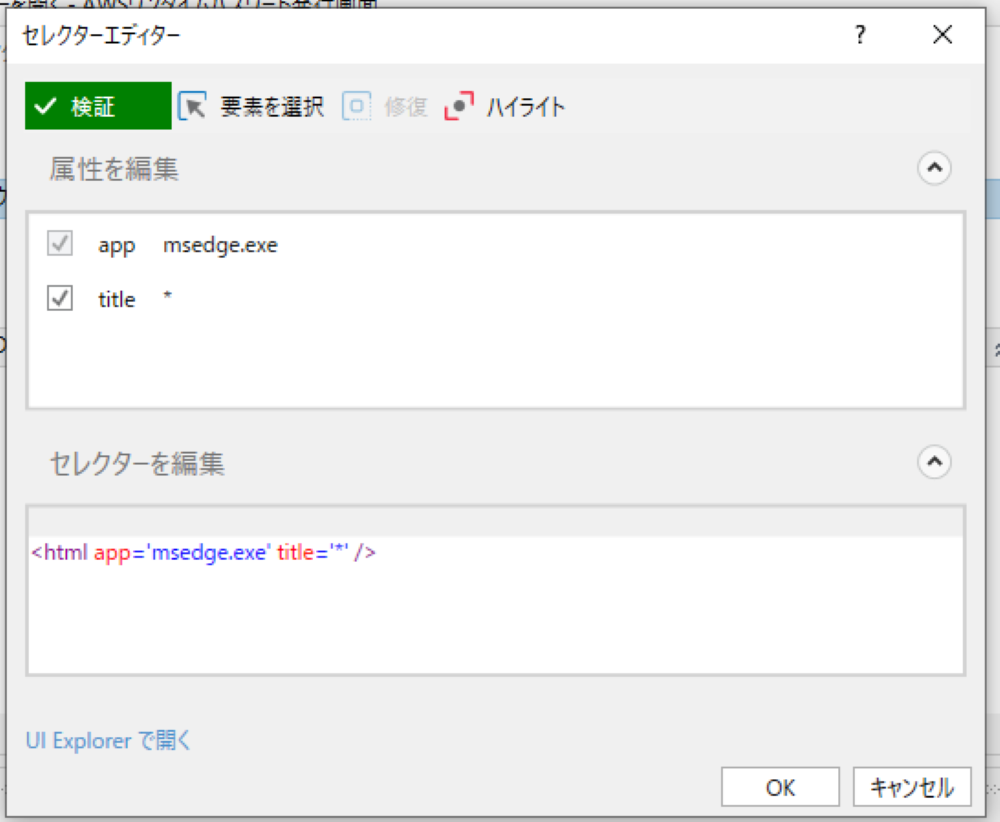
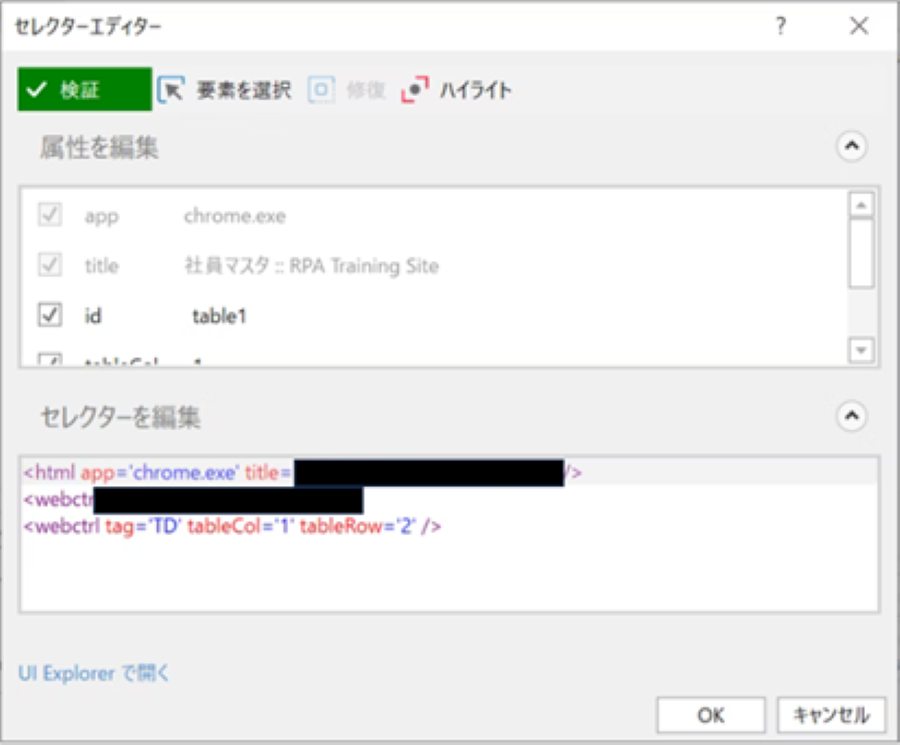
もうひとつの開き方は、セレクターエディターから開く方法です。
この開き方をすると、各アクティビティで指定したセレクターを編集し、そのまま保存することが出来ます。

UI Explorerをクリック後に以下のウィンドウが表示されます。

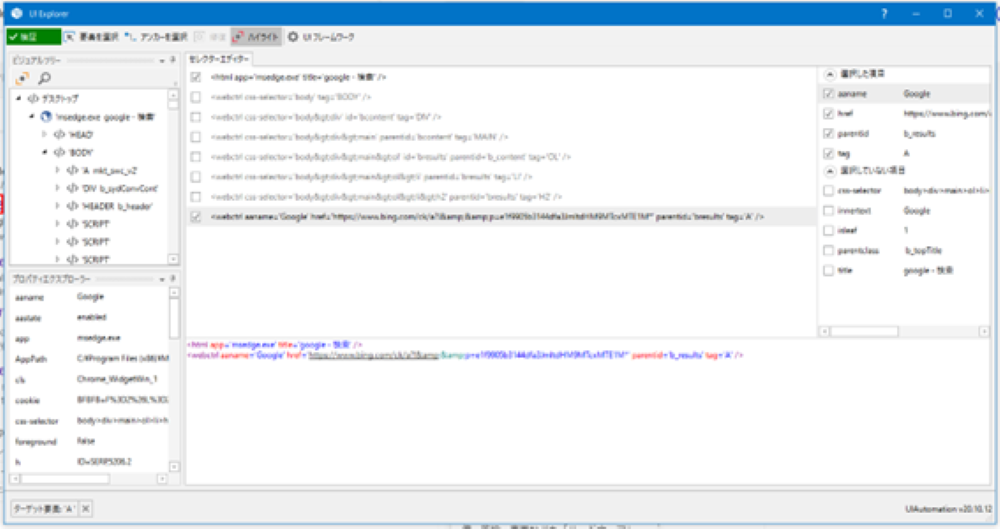
「要素を選択」をクリックして対象箇所を選択します。
画面上部の検証ボタンが、緑背景になれば有効なセレクターという事になります。

「ハイライト」で今どこを選択しているのか確認できます。

保存を選択することでセレクターを変更することができます。

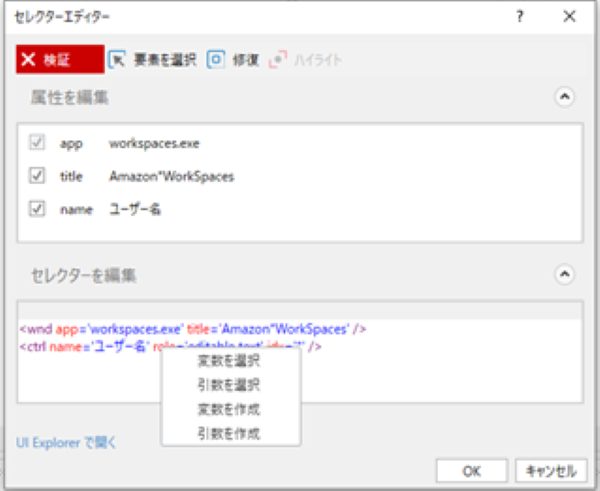
また、セレクターは変数に置き換えることも可能です。

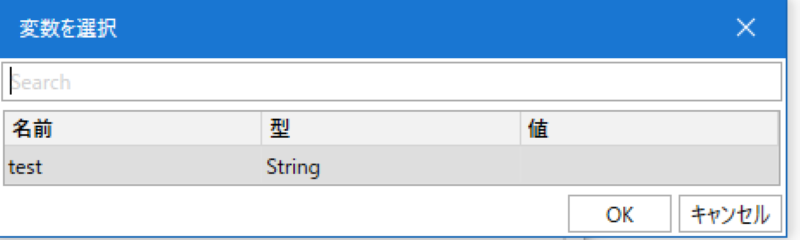
「変数を選択」をクリックすると、定義済みの変数が表示されます。
設定したい変数を選択し、「OK」をクリックします。

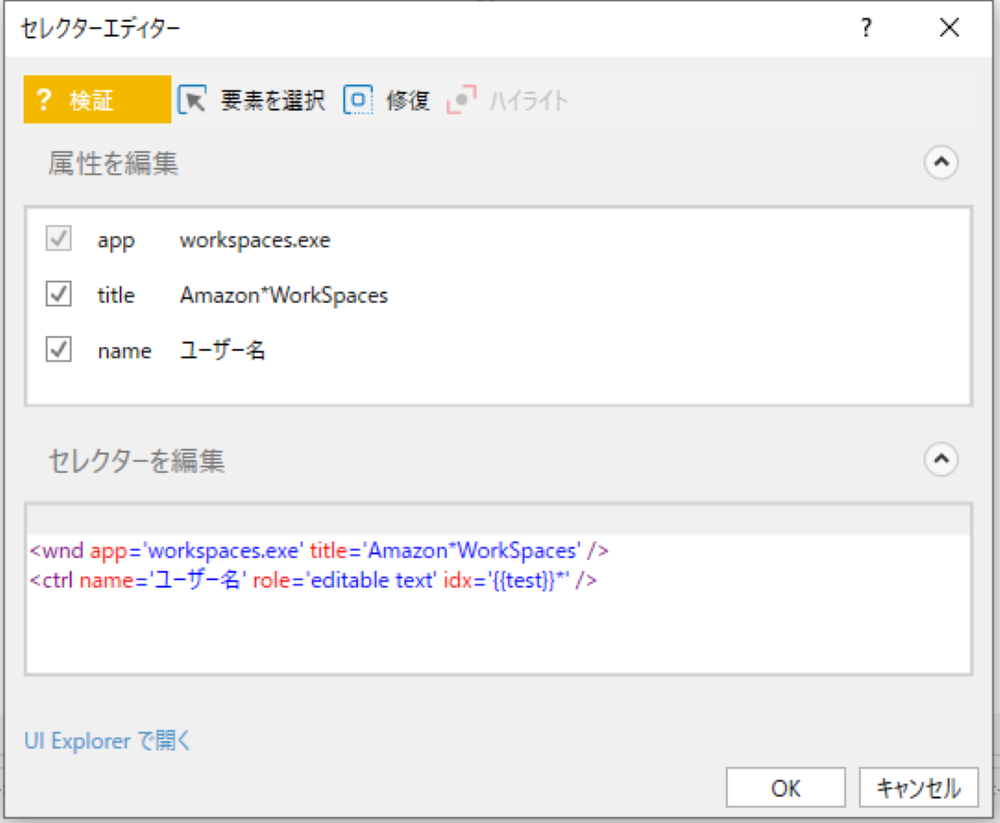
「test」という変数が設定されます。

このように変数を利用することで、上手くセレクターが設定できない場合や別の要素を追加する必要があるときなどに活躍してくれます。
Selectorに変数を使いたいケースの例としては、表データの各行に対して一行ずつ繰り返しアクセスしたい場合や、aaname属性を動的に指定したい場合などがあげられます。
以下、変数の使用例になります。


tableRowに変数を指定することで動的に特定の行へのアクセスをおこなうことができます。